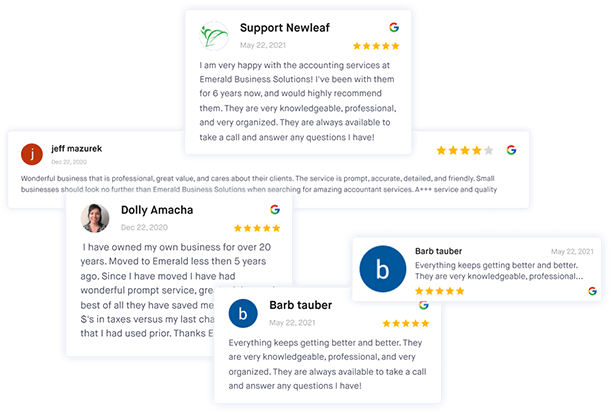
Today’s consumers actively look for proof that they should buy from a brand. This means seeking out customer reviews to determine if the product or service will be a good fit for them and if past buyers have had a good experience.
When you add Google reviews to Squarespace, you instill trust in your brand and boost social proof – one of the defining factors in purchasing decisions. In this guide, we’ll show you how you can pull reviews from Google and other popular reviews platforms straight to your website to increase brand credibility and create a slick customer journey.
Benefits of adding Google reviews to your Squarespace website
Adding reviews to Squarespace gives your website much-needed social proof. Customer testimonials are an essential part of the sales funnel, which is why many brands choose to add Google reviews to Squarespace website. Here are the key benefits of adding Google reviews to Squarespace site.
Increase engagement
Reviews increase the amount of time prospects spend on your website. Including positive reviews will ensure website visitors stick around longer as they read about past experiences and it will dramatically decrease your site’s bounce rate.
Boost search rankings
Google emphasizes brands with reviews in the search engine results. Embedding Google reviews on Squarespace will help push you up the SERPs, improve your SEO efforts, and ensure you get more organic traffic.
Add social proof
The vast majority of your potential customers seek out reviews before they purchase any kind of product or service. Adding reviews to Squarespace is a form of user-generated content and social proof, which automatically gives your brand credibility.
Improve user experience
Consumers actively look for reviews as they move through the customer journey. Populating your Squarespace site with user reviews at timely moments will improve the experience and help reduce any potential friction.

Leverage feedback and reviews to improve your online reputation
Get more online reviews and turn your customers into raving fans with ReviewsOnMyWebsite review generation software.
How to add Google reviews to Squarespace: 3-step guide
Reviews build trust and increase brand credibility. Here’s a quick video that shows you how to add reviews to Squarespace in 3 simple steps, followed by a detailed outline of each step with screenshots.
Step 1: Connect your Google account
To pull reviews from Google you need to connect your Google Account and My Business Profile to our Google reviews widget. This means you can automatically collect and populate your site with new reviews without having to do it manually.
Follow these steps to connect your reviews on Google if you haven’t done this already. This will simply allow the widget to pull in your review from your Google Business Profile so that you don’t have to manually upload them every time a new one comes in.
Step 2: Embed the reviews widget on your Squarespace website
Once you’ve connected your Google account with the review widget, it’s time to embed the widget on your website. We recommend embedding reviews throughout the sales cycle, including on your homepage, service and product pages, and at the checkout.
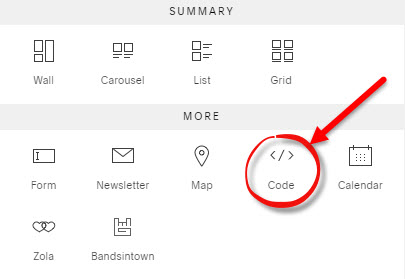
In your Squarespace dashboard go to the web page where you want to embed your reviews and click on the Add Block icon at the top right corner of the page container. Select the “Code” block under the More section.

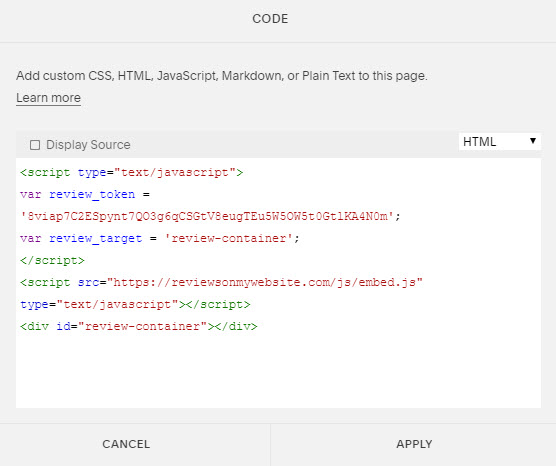
Copy the reviews widget code from your ReviewsOnMyWebsite dashboard and paste it inside the Code popup that appears. It should look similar to this:

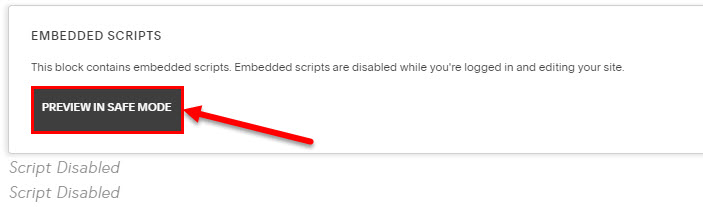
Double check that the "Display Source" checkbox is unchecked and hit Apply. You may notice the "Script Disabled" box in the preview mode where the reviews are supposed to show.

This is normal. Just click on the "Preview in safe mode" button and it will render the reviews below it. Now that the widget is added and tested, save the changes to the page and you should be all set! You can even add your own custom CSS to make your reviews widget match any of the popular Squarespace templates in the website builder.
Step 3: Customize your widget
Finally, make your reviews widget your own and choose where you want to display it on your site. Our range of pre-made templates makes it quick and easy to get set up and started, while the extensive customization options mean you can choose your brand colors and fonts to make it seamless with your website.
Experiment with customization and positioning
You can display the Google reviews widget Squarespace anywhere you want on your site. It’s worth experimenting with its position on different pages to see what works best. To move it around, move the HTML block with the widget code into the place you want to feature it on the page and click Apply.
Make the widget yours by customizing it to fit your brand colors. In your ReviewsOnMyWebsite account, select the color palette you want to use or choose from one of the many pre-made templates that are available.